Sep 13, 19 · ローディングアニメーション自体は、GIFアニメ画像をPictureBoxに設定しているだけです。 セットしたPictureBoxを選択した状態で、プロパティを開きます。 表示 Image 設定したい画像を選択;Preview Create easily your own ajax loader icon Select the type of indicator you want Enter the background code color you want (tick "Transparent background" if you don't want one Enter the foreground code color you want Press "Generate it"Sep 10, 16 · C#でアニメーションGIF画像を動かす WindowsなどのGUIを用いるプログラム上に画像ファイルなどから画像を表示することも普通になってきました。 中にはアニメーションを行う画像ファイルもあり、よく見かけるものに「アニメーションGIF」があります

Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳
ローディング 画像 gif
ローディング 画像 gif-Aug , 14 · ローディングgif画像を自動生成してくれるツールを3種紹介! 「読み込み中ですよ! 」ということを伝えるために、 よくあると思います。 ローディング画像だけ作って! とお願いするのもちょっと気が引けますよね プログラマーだけで完結することローディング画像を使用するとプロっぽいですね! GIF画像を自分で作成すると面倒なので(作りませんがw) このようなジェネレーターがあると便利です。 先に紹介したPreloadersは画像を見ながら作成はできませんが




ローディングgifの素材サイトと読み込み中の画像作成サービスも紹介 アプリやwebの疑問に答えるメディア
Nov 11, 16 · プラグインなしでも ローディング画像 を表示する方法 サーバーの処理速度が遅かったり、WordpressでSNSボタンを設置していたりすると、ページの表示が遅くなります。 そして、ページの表示中にスクロールやボタンクリックなどが行われると、記事の内容Nov 01, 12 · 「Loader Generator」は読込中に使えるローディング画像を簡単に作成できるサービスです。よくローディング中の画面に表示されるくるくる回るGIF画像を作ることができます。パターンもいくつか用意されているのでお好みに応じて使い分けましょう。Oct 28, 15 · ローディング画像は様々なものが配布されていますが、オリジナルのローディング画像を生成できるジェネレータがありますのでご紹介します。 Loder Generator 上記サイトは海外のジェネレータですが、7種類のローディング画像(GIF)を生成できるので便利
Dec 15, 13 · 簡単にローディング画像を生成できるジェネレーター「Loader Generator」のご紹介です。 ローディング画像の種類や大きさ、色やアニメーションのスピードなどの細かい設定ができ、GIF形式で画像をダウンロードしてサイトに設置することができます。 LoFeb 22, 18 · タグで画像を表示させるときに、少し大きめの画像を読み込むときに時間がかかることがあるかと思います。 その際にローディング画像を表示させる方法についてです。 今回参考にさせていただいたサイトはこちら。Nov 16, 18 · 前提・実現したいことIEでHTML読み込み時に走る処理が長いため、ローディングのGIFを表示したいのですがGIFのアニメーションが動かず、静止画のまま表示がされてしまいます。画面表示までの流れとしては対象の画面に遷移⇒ローディング画面表示⇒Javascriptにての処理⇒ローディング
とりあえずこれでGlideを使ってgifの表示ができる プレースホルダにgifを表示 今回は画像のローディングに使いたいのでplaceholderにgifを表示したい ここで注意すべき点がGlideのplaceholderにgifを入れてもただの画像と認識され、gifとして表示されないところだ。ローディングの進捗状況を、とるのが難しい場合がほとんどだと思うので、 エンドレスなくるくるアイコンの出番はおおいと思います。 でも、毎回つくるのは、面倒なので、えいやっとまとめて作成してみました。 書き出したアニメーションgifファイルと、Jun 09, 17 · おしゃれなローディング用gif画像が無料でダウンロードできるサイト by shirushiru · 公開 17年6月10日 · 更新済み 17年8月5日 Webデザイン入門オンライン講座 Udemy 以前、当サイトで、記事一覧ページとかで「もっと見る」ボタンを設置し、無限に記事を




世界観をつくる あそび心のあるローディングのデザインアイデア それからデザイン スタッフブログ




初心者向け 超簡単なぐるぐる回るローディングアニメーションcss Laptrinhx
Feb 18, 19 · 今回はgifアニメーションを使用しましたが、画像作るのめんどくさいという方には、ローディング画面のジェネレーターサイトがおすすめ。 作るの大変そう・・と思っていたローディング画面でしたが、jQueryで簡単に実装できちゃいました。Mar 03, 17 · こんにちは、工藤です。 今回はローディングアイコを作成してくれるWebサービスをまとめました。 Webサービスだとリアルタイムで色やスピードなどをチェックできるのが嬉しいですね。 画像で作成 Loader Generator サイトへ シンプルで使い勝手のいいローディングのGIF画像を作ってくれます。Mar 02, 21 · gif形式はローディングアイコンに限らず、アニメーション画像の定番でもあります! IE対応がまだされていないSVGローダーやCSSローダーは別途jsを使ってサポートしなければいけませんが、 GIF 形式はその必要がなく ブラウザの互換性の面で安定 しています!




Cssだけでローディングを表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips




ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk
Feb 16, 18 · 調整が終わったら、プレビュー下の「download gif」で画像をダウンロードします。 本当に簡単ですね! ローディング画像って意外と青色が多いイメージで、時には「この色じゃない!」というときもあるので、色の指定が色コードでできると助かりますね。ローディングgif画像と便利な作成ツール21 そのまますぐ使える! ローディングGIF画像と便利な作成ツール21選 19年08月27日(公開 16年05月09日) ビジネススキル Webサービスを利用する ユーザー に対して、読み込み中と分かりやすく伝えるローディングGIFFeb 23, 19 · 超簡単 javascriptとcssで作る簡易ローディング画面 javascriptcss つくったもの 脱jQuery 簡易ローディング画面を、javascriptとcssで、jQueryなしでつくりました。 仕組は超簡単。 目次 1 html 2 css




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




136 Css Loaders
Loading GIF or, so called loader gif is an animation that indicates a loading process on a website or an application Being an critically important part of website and application design and usability, mostly the animations are used to show that something is loading onDec , · ワードプレスサイトにローディング画面を表示するプラグインを作成いたしました。ウェブサイトで各コンテンツにページを移動するときにチラっと一瞬だけアイコンが出ているのがローディング画面です。 アイコンはgif画像を使っているので軽量です。Dec 08, 15 · ローディング画面とロード後に見せたいメインとなるコンテンツは 別のdivで括ります。 今回はメインコンテンツには背景色が付いているという場合を想定し、loaderbgというID名を付けてたdiv内に実際のローデイングgif画像を置くdivを置いています。 (コンテンツの背景が白の場合はloaderbgのdiv




ローディング Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress
Mar 19, 21 · ローディング画面の実装方法は上記で解説した通りです。ただ、上記の解説ではローディングアイコンはgif画像を使用して実装していました。 ここではローディングアイコンをcssアニメーションで実装する方法を解説します。Jun 25, 17 · たくさんの画像を表示するようなWebページなどは、画面を読み込むまでに時間がかかり、サイト閲覧者にストレスを与えてしまう可能性があります。 そんな時は、読み込み中であることがわかる「ローディング」を表示し、サイト閲覧者にストレスを感じさせない工夫をすると良いでMay 26, · Gif画像の作り方 あ、最後に今回のでも動画Gifは、gifsというWEBサービスで作らせていただきました。フリップを入れたり、長さを調整したり便利なので是非使ってみてください。(※会員登録必須) では、今日はこの辺りで。



Github Fujiyamayuta Fakeloader Demo




Cssで実装されたローディング スピナーのアニメーションのまとめ コリス
Nov , 15 · jQuery 3~8行目でCSSで非表示にしたローディング画面を、ウィンドウの高さを指定して表示させます。 10~14行目で全ての読み込みが完了したら非表示にするようにしています。 また、もしページ内の一部に長時間読み込みが終了しないスクリプトや画像がOct 06, 16 · 開いているウェブページが読み込み中であることを、分かりやすく伝えるローディングアニメーション。これまではgifなどで作成されることもしばしばでしたが、cssの進化によって自由でカスタマイズ性の高いローディングアニメーションがたくさん登場しています。Dec , 19 · ローディング画面に使用するGIF画像を無料で作成することができるサイトは沢山ありますが、 今回は「Preloaders」 というサイトで作成します。 GIF画像の作成方法については、プレビューを見ながらサイズやアニメーションのスピードを変更するだけで誰でも



素材 著作権フリーの Loading Gifアニメーション画像 40個 Tips Of Rubbish




Cssだけでローディングを表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips
May 09, 16 · 16Ajaxload わずかな設定だけで即座にローディングGIF画像が生成できるツールです。 先にご紹介したLoader Generatorと比較するとカスタマイズ性は低いものの、手間をかけずにサッと作れる点は便利です。 設定する項目は基本の形、背景色、前景色の3項目とMay 11, 21 · ワードプレスにローディング機能は導入していますでしょうか?ローディングがわからない方へ向けて説明しておくとウェブサイトでページを移動したら「読込みの画像が表示される機能」を言います。 ワードプレスにローディング画面を素早く導入できる便利プDec 22, 19 · "Logo Screen"はGIF画像でローディングされる。 ② Select background color ローディング中の背景色を選択。 "Apply transparency"を有効にすると、透明な背景色となります。 ③ Select image as background ローディング中の背景が適用した背景画像になります。




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




ローディングgif画像と便利な作成ツール18選 Ferret
こんにちは。 今回はアニメgifやsvg等のローディング画像の無料素材セット3選!です。 画像やページが表示するまでに、表示されるローディング画像。 それの無料素材を捜していて、いいのがあったので紹介します! アニメgiSep 04, 13 · 先日公開した、画像表示スクリプトのVanillabox。 これのために、ロード中のぐるぐる(Activity Indicator)のアニメーションGIFをつくったのですが、意外と苦労してしまったので書き残Mam Loading Animation GIF Creator ~ローディング アニメーションGIFファイル作成 本アプリケーションソフトウェアはアニメーションGIFファイルを作成するアプリケーションです。 LoadingAnimationGifCreatorzip(1467KB)ダウンロード 起動




Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk
Dec , · この記事は、回るローディングアニメーションのGIF画像を、Photoshopを使って作成する方法を解説しています。ウェブサイトやアプリケーションの読み込み中に表示されているのをよく見かける、回るローディングアニメーション(アイコン)。 先日、このローディングアニ




手軽にローディング画像が作れるジェネレーター Loader Generator Html Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー Css アニメーション デザイン モーションデザイン




ローディングgifの素材サイトと読み込み中の画像作成サービスも紹介 アプリやwebの疑問に答えるメディア



Fireworks Flashなしで簡単に作れるgifアニメーション マーカーネット株式会社




Now Loadingを出してみよう ローディング画面を実装する Chapter 1 三重県のデザイン会社 エコムクリエーション




Ios Quartzcodeでローディングアニメーションをつくってみたまとめ Qiita




Using The Animated Circle In An Imageview While Loading Stuff Stack Overflow



The Gif Animation Thread Qbn




After Effects Googleの様なローディングバーを作ってみよう Curioscene キュリオシーン 映像ハック チュートリアル




ローディングgif画像と便利な作成ツール18選 Ferret




Aviutl Nowloadingっぽいカスタムオブジェクト3種類を配布 拡張編集 Aviutlスクリプト 配布物と使い方の解説




Loading Gif Animation Animation Motion Graphics Gif




Loading By Davide Rossi On Dribbble




Loadingのgifアニメ参考 Moromoro お勉強素材



Loading Gif画像をカスタマイズできるサイトの紹介 Pbtimes 情報誌




Gifとjsで ローディングアニメーション モーダルウィンドウ やぎちゃん Note




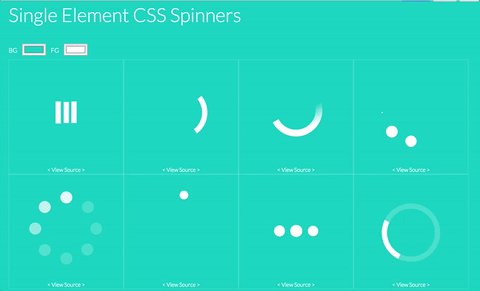
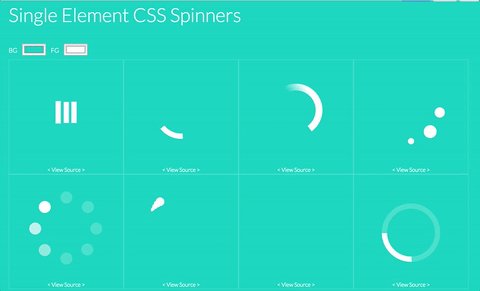
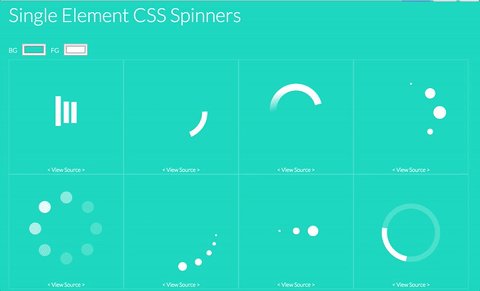
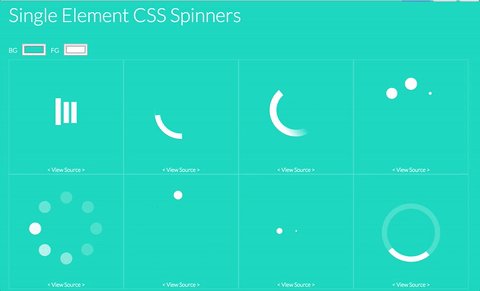
Single Element Css Spinners




Processing ゲームのロード画面でよくみるアレを作ってみた Gaming Life




パワーポイントにローディングアニメーションをかんたんに入れる方法 パソコン一休さん いわいたかゆき のパソコン スマホの苦手克服隊




Jquery Css 複数のローディングアニメーションを付ける 今日もwebでセミが鳴く




Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




ローディングgif画像と便利な作成ツール18選 Ferret



おしゃれなローディング用gif画像が無料でダウンロードできるサイト



Load Info Gif Generator Which Generates Animation Gif During Loading Gigazine




手軽にローディング画像が作れるジェネレーター Loader Generator Html Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




そのまますぐ使える ローディングgif画像と便利な作成ツール21選 Web入門 初心者




Photoshop ローディングgifアニメーションを作る方法 回るやつ かいめんらいふ




ゲームのローディング 機体選択画面を作ってみた On Make A Gif



おしゃれなローディング用gif画像が無料でダウンロードできるサイト




32 Creative Loading Animations That Are Worth The Wait




おしゃれとはこのことか センス良すぎるローディングをコピペで実装 Html Css デシノン




32 Creative Loading Animations That Are Worth The Wait




ユーザーが楽しめるユニークなローディングアイコンのgif画像集 パラリウム




ローディング中gifアニメーションを画面全体にかぶせる オーバーレイ 低空飛行記録 Fly Or Die Autonomically




Vue Jsでシンプルなローディングを表示する Vue Loading の使い方 Developersio



ページ読込中のローディングイメージを表示する方法 Wp Master Club



Bxslider で ローディング画像のままスライダーが表示されない とある金髪の電脳技師 システムエンジニア




Css スタイルシートで実装する気持ちいいリズムで弾むローディングのアニメーション コリス




デザインも豊富 カスタマイズも可 ローディング用のgifアニメーションをさくっと作成できる Loader Generator コリス




Figma 読み込み中のスピナーアニメーションをデザインする




超定番から個性派まで ローディングアニメーション選




Pin On Algorithmic Animation




ローディングgif画像と便利な作成ツール18選 Ferret




Svgでローディング アイコン Hail2u




ロード画面で止まってるgif画像 Ceasar Sit Gifmagazine



Photoshopで5分 ローディングgifを自作する簡単な方法 Gifアニメ作り方 Gifa 最新自主制作アニメ 映画 映像制作を楽しむ動画メディア




ユーザーを飽きさせないためのローディングアニメーションの10選 Ux Milk Motion Design Animation Motion Graphics Design Motion Design




32 Creative Loading Animations That Are Worth The Wait




ローディング画面 Gif




ページ読み込み中 ローディングアニメーションを入れてみよう Littlethings




脱jquery Javascriptを使ってやってみよう ローディング画面を実装する Chapter 3 三重県のデザイン会社 エコムクリエーション




32 Creative Loading Animations That Are Worth The Wait



Create A Loading Circle Animation Using Photoshop Cs6 Iceflowstudios




Loadingのgifアニメ参考 Ui インターフェース




Jqueryで実装する シンプルなローディングアニメーション Mk Design Mkデザイン




ページ読み込み中のローディング画面を表示するjavascript Hpcode えいちぴーこーど




簡単実装 Jquery でオリジナルローディングアニメーションを作る Tamotech



フリー素材 ローディング画面用の無料アイコン素材セット Gifアニメーションも収録




Loading By Legomushroom On Dribbble




王道なローディングを簡単コピペで実装 Html Css アニメーション デシノン




一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン




超簡単 Jqueryを使ってページ読み込み時にローディング画像を表示させる方法 Techmemo




ローディング Copypet Jp パーツで探す Web制作に使えるコピペサイト




Everything You Need To Know About Loading Animations Web Design Tools Animation Motion Design Animation




Dotweenを用いたローディングアニメーション 円編 ゲームuiネット




ローディング Gifs Get The Best Gif On Giphy




動くよ ロード画面風おばけねこ Gifアニメ ゆめまに Note




Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳




ローディングgif画像と便利な作成ツール18選 Ferret




Aviutl 読み込み ローディング 素材 ゲスト Gifmagazine




アニメgifやsvg等のローディング画像の無料素材セット3選 デザインマガジン




Nyancoma




スクリプト不要のローディングアニメ Css Fontawesome だけで十分かも




Nuxt Js Composition Api でgif画像を使ったローディング画面を自作する




初心者でも簡単にcssだけでローディングを作る方法 Laptrinhx




Long Time Coming Gif Find On Gifer




Svgで作成されたローディングアイコンセット Svg Loaders Webclips




ちょっとした楽しいを演出したい ローディングアニメの作り方 Kaori Mishima みっしー Cookpad Note




みんなの知識 ちょっと便利帳 ローディング画像 Loading Gif ダウンロード人気画像 その7



おしゃれなローディング用gif画像が無料でダウンロードできるサイト




Cssを使用したローディング画面を実装したかった Dd Enzow Ill With Db And Python



ローディングgif画像作り方 商用ダウンロード Jquery実装記事まとめ Gifa 最新自主制作アニメ 映画 映像制作を楽しむ動画メディア




ありさちゃんローディングgif 混乱編 フリーイラスト素材 ありさちゃんがいく 商用利用可 会員登録不要 無料で使用可能




Loadingのgifアニメ参考 Ui インターフェース



0 件のコメント:
コメントを投稿